AuthCov:一款功能强大的开源Web应用程序授权爬行和扫描工具
作者:admin | 时间:2019-10-3 20:44:44 | 分类:黑客工具 隐藏侧边栏展开侧边栏

AuthCov
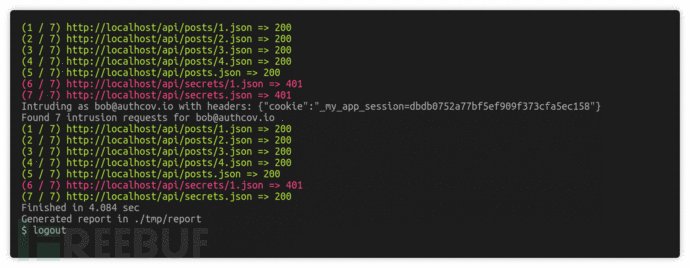
AuthCov是一款功能强大的开源Web应用程序授权爬行和扫描工具,AuthCov可以使用一个Chrome无头浏览器来爬取你的目标Web应用程序(以预定义的用户身份登录)。AuthCov可以在爬取过程中,拦截并记录所有的API请求。而在下一个阶段,它又会以另一个用户账号(“入侵者”身份)登录,并使用该身份尝试访问之前拦截和发现到的每一个API以及页面。最后,它会生成一份详细的分析报告,并将所有发现的资源列出。
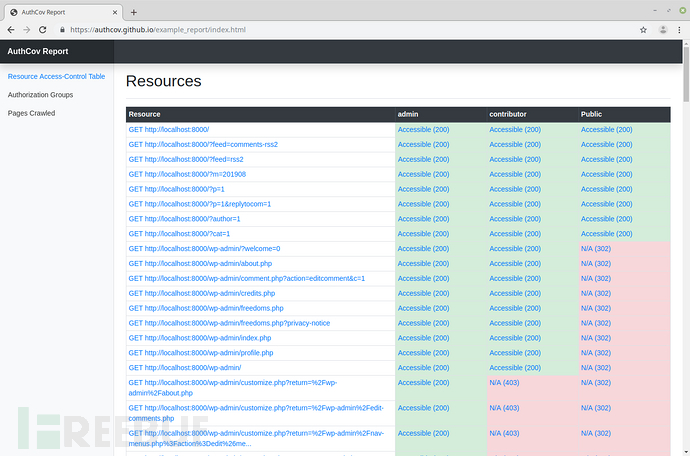
下面给出的是我们使用AuthCov扫描本地Wordpress实例后生成的样本报告:
功能介绍
1、 支持单页面Web应用以及传统的多页面Web应用。
2、 可处理基于令牌和基于Cookie的认证机制。
3、 以HTML格式生成深度爬取报告。
4、 可在报告中直接查看每一份爬取页面的截图。
工具安装
广大用户首先需要安装Node 10,然后运行下列命令:
$ npm install -g authcov工具使用
1、 针对需要扫描的待测网站生成一份配置文件:
$authcov new myconfig.js2、 更新myconfig.js文件中的相应值。
3、 通过运行下列命令测试配置值,并确保浏览器能够成功完成登录:
$authcov test-login myconfig.js --headless=false4、 爬取目标站点:
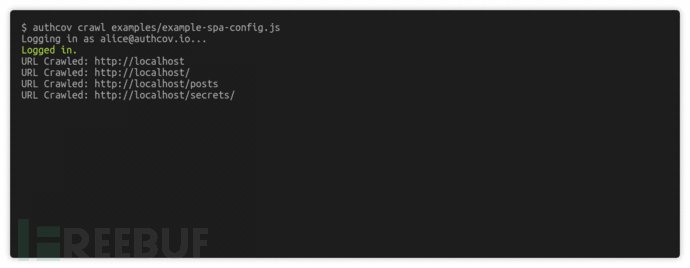
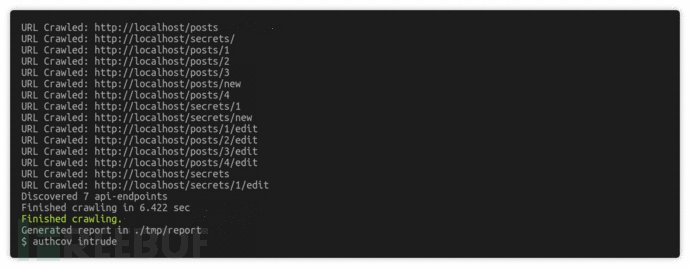
$authcov crawl myconfig.js5、 在爬取过程中尝试入侵目标资源:
$authcov intrude myconfig.js6、 最终的生成报告将存储在“./tmp/report/index.html”。
选项配置
我们可以在配置文件中进行以下常用配置:
-baseUrl:目标站点的URL基地址,这个地址为爬虫的起点。
-crawlUser:用于爬取网站的用户账号,例如{“username”:”admin”, “password”: “1234″}。
-intruders:用于在爬取过程中入侵API节点和页面的用户身份,例如[{"username": "john", "password":"4321"}, {"username": "Public","password": null}]。
-type:待测Web应用类型,单页面或传统多页面应用。
- authenticationType:用户验证类型,基于令牌或Cookie。
- maxDepth:爬虫的最大爬取深度。
配置登录项
我们有两种方法来在项目的配置文件中配置登录信息。
1、 使用默认登录机制:
"loginConfig":{
"url":"http://localhost/login",
"usernameXpath":"input[name=email]",
"passwordXpath":"input[name=password]",
"submitXpath":"#login-button"
}
2、 如果登录表单比较复杂,并且需要较多的用户交互,你可以在配置文件中进行如下定义【参考样例】:
"loginFunction": asyncfunction(page, username, password){
awaitpage.goto('http://localhost:3001/users/sign_in');
await page.waitForSelector('input[type=email]');
awaitpage.waitForSelector('input[type=password]');
await page.type('input[type=email]',username);
await page.type('input[type=password]',password);
await page.tap('input[type=submit]');
await page.waitFor(500);
return;
}
此时,别忘了运行下列命令来验证浏览器是否已登录成功:
authcov test-login代码贡献
单元测试:
$ npm test test/unit整合测试(首先下载并运行样本App,然后再运行测试):
$ npm test test/unit项目地址
AuthCov:【GitHub传送门】
* 参考来源:authcov,FB小编Alpha_h4ck编译,转自FreeBuf