设备指纹干扰与反干扰检测
作者:admin | 时间:2020-5-30 20:18:17 | 分类:黑客技术 隐藏侧边栏展开侧边栏
设备指纹,是安全场景中很常用的。
而在浏览器端,做为对抗者,在浏览器端可以通过Canvas Fingerprint Defender等改变canvas内容这个设备指纹的关键维度,进而干扰设备指纹的正常获取。
本文,以实战演示干扰是如何发生的,以及如何检测应对。

一、设备指纹
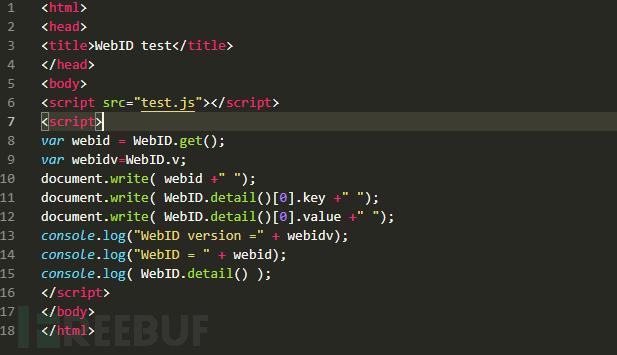
首先,来看一下正常状态中,设备指纹是什么样的,如下图:
这是通过使用ShareWAF的设备指纹模块:ShareWAF-WebID,获取的设备指纹,图中标红的md5字符串便是指纹。
简单的几行代码便可以获取到设备指纹。
正常状态下,指纹是可以被获取,并是固定不变的,修改IP,指纹也不变,这正是设备指纹可用于设备身份识别的优势。
二、干扰
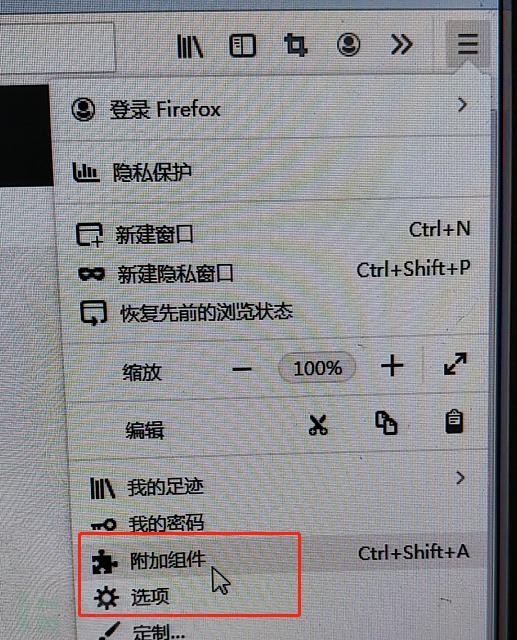
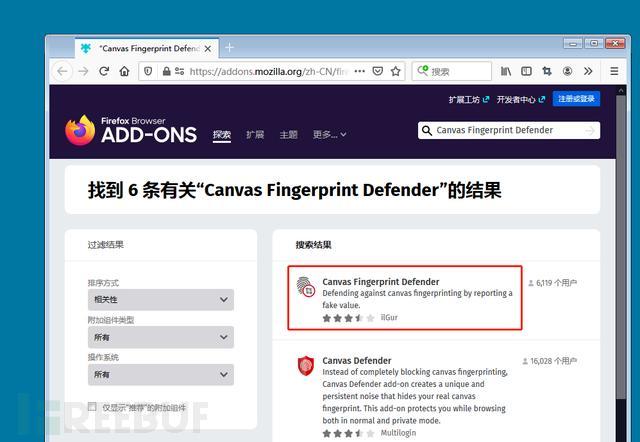
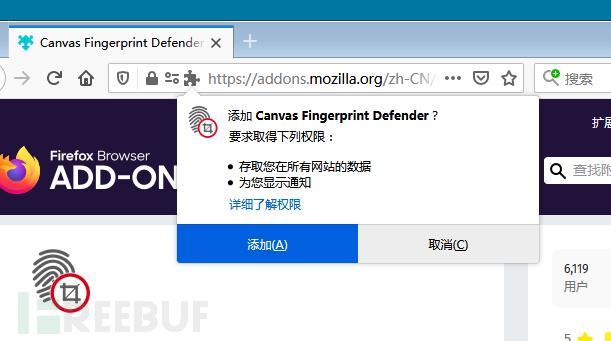
本例中使用火狐,从附加组件中搜索并安装Canvas Fingerprint Defender:
当然,实际操作时,不只这一个插件可使用,也有许多同类插件。
安装成功:
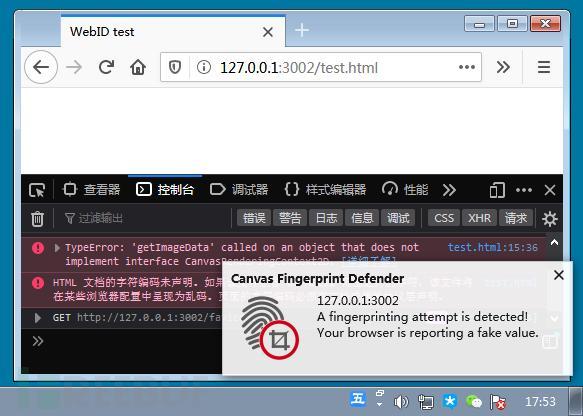
验证一下,再次打开刚才的指纹页面:
可以看到,指纹无法被获取,设备指纹的获取被干扰了,而且严重干扰。
三、干扰检测
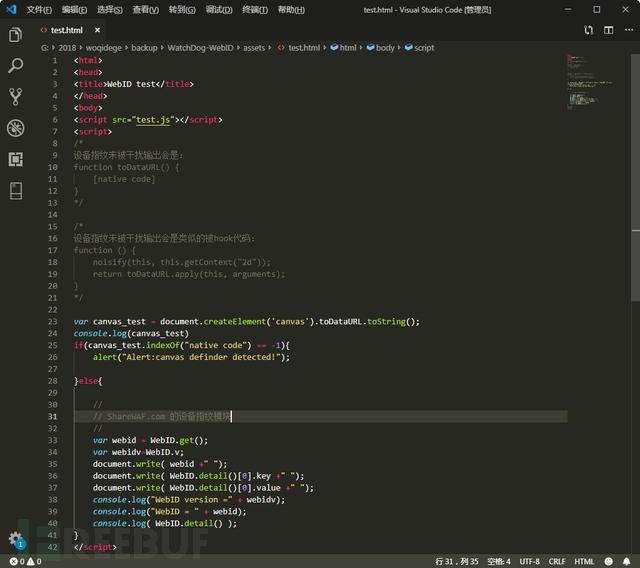
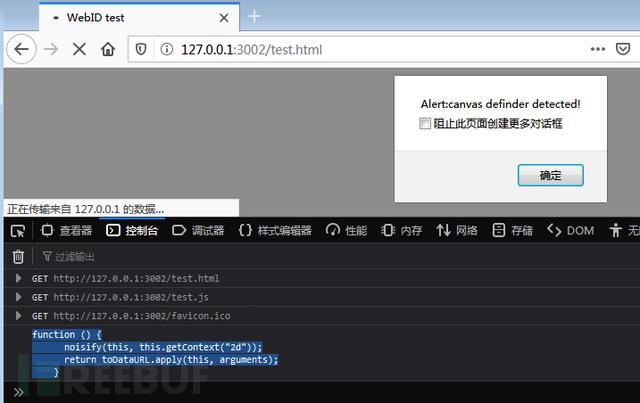
对代码稍做修改,增加干扰检测:
这样就可以检测出是否获取设备指纹时受到了干扰。
如果有干扰行为,说明一定是非正常访问。因为普通用户,是绝对不会使用指纹干扰插件的。
那么在实际的应用场景中,直接屏蔽这类用户访问即可。
*本文作者:w2sfoot,转自FreeBuf