挖洞经验 | 登录注册表单渗透
作者:admin | 时间:2020-3-10 01:25:00 | 分类:黑客技术 隐藏侧边栏展开侧边栏
本文仅限技术研究与讨论,仅用于信息防御防御,严禁用于非法用途,否则产生的一切后果自行承担!
大家在甲方授权的渗透测试中,经常会遇到各种表单:登录、注册、密码修改、密码找回等表单,本技术稿着重介绍关于各种表单的渗透经验,抛砖引玉,欢迎大家交流互动。
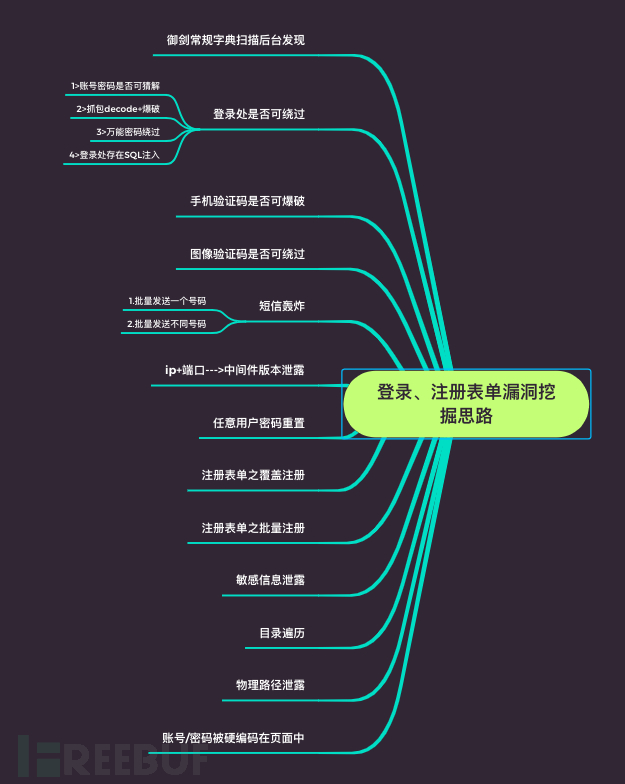
方便大家查看,制作如下思维导图,以下只详细介绍其中一些重要常用的漏洞。

一、登录处是否可绕过—>(抓包decode+爆破)【高危】
password在前端用url编码—>URL Decode
漏洞修复:
1、增强验证码机制,为防止验证码被破解,可以适当增加验证码生成的强度,例如中文图形验证码。
2、用户名或密码输入错误均提示“用户名或密码错误”,防止黑客获取到注册用户信息。
3、限制用户登录失败次数。
4、限制一定时间内IP登录失败次数。
5、使用双因子验证策略
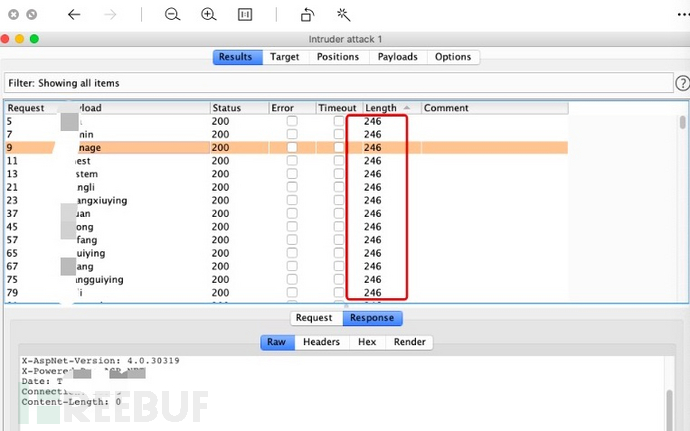
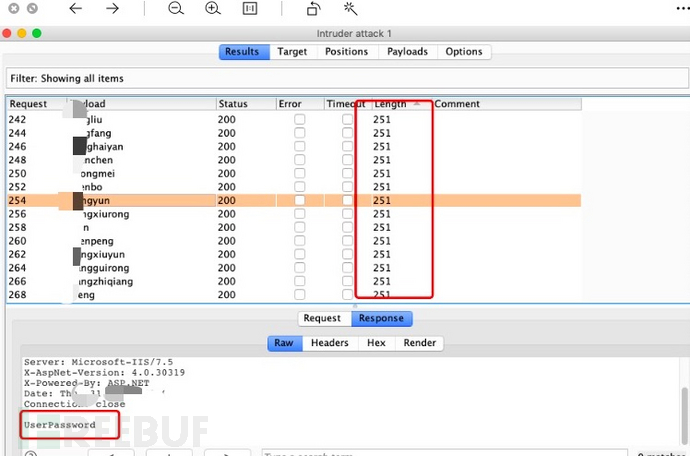
二、账号/密码可枚举 [高危]
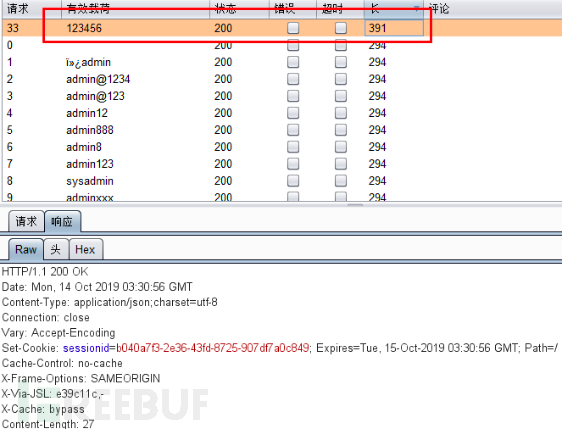
漏洞描述:由于页面对输入的账号、密码判断的回显不一样,攻击者可以通过回显差异进行用户名的枚举,拿到账户名来进行弱口令的爆破。
用户名存在
用户名不存在
漏洞修复:
1.增加验证机制,如验证码
2.添加token
3.统一身份验证失败时的响应,用户名或密码错误
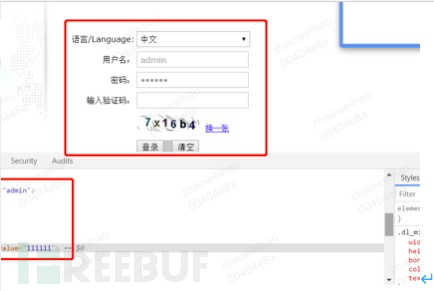
三、账号/密码硬编码【高危】
漏洞描述:账号或密码都被硬编码在页面中,只需要输入正确用户名/密码/验证码即可
漏洞修复:
1.取消默认硬编码配置,删除敏感信息,禁止直接明文存储在前端登陆框。
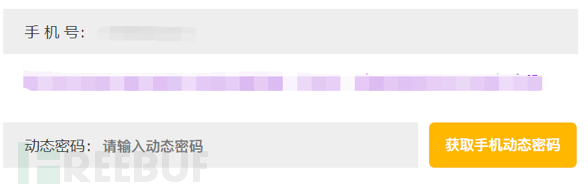
四、手机验证码可爆破
前提:该页面没有图形验证码或图像验证码失效+后端对验证码输入错误次数没有做任何限制+验证码的时效性高于爆破时间.
爆破成功
漏洞修复:
1.点击获取手机验证码后产生即时更新强图形验证码
2.限制输入错误次数
3.缩短验证码的有效期
五、短信轰炸
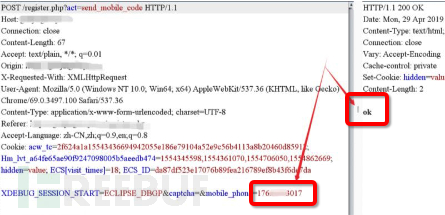
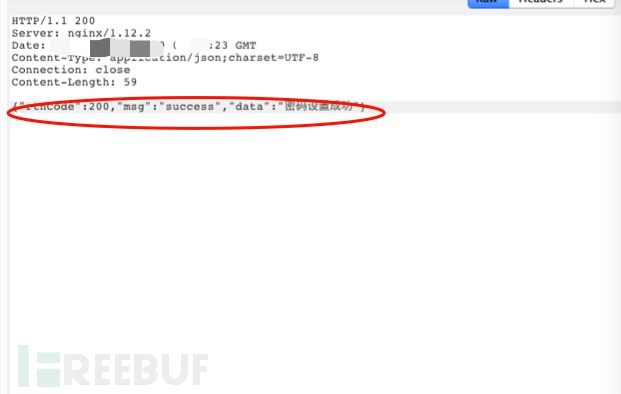
修改号码回显为ok
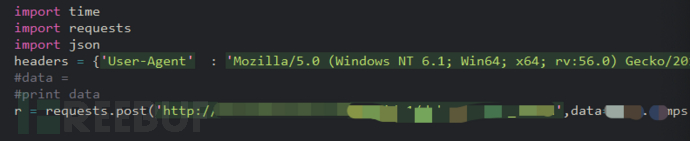
现在可以写个小程序对目标进行循环发包,实现短信轰炸
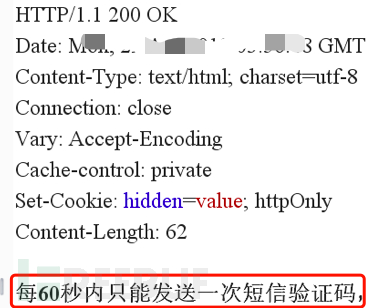
Note:为了防止被ban,给大家说个技巧:可以停顿十秒再发下一个;有时虽然后端对其进行验证,但是还是有办法绕过 1>删除cookie值 2>手机号后加空格或\n
漏洞修复:
1.后端对同一手机号在某段时间只能发送一条短信,并且设置发送次数的上限
六、注册表单之批量注册
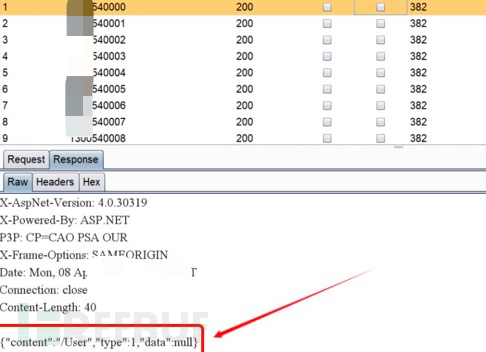
正确的信息注册 response:{“content”:”/User”,”type”:1,”data”:null}
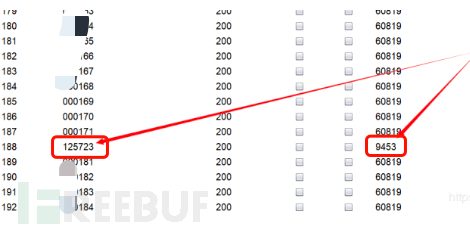
对手机号进行批量遍历,发现批量成功,存在批量注册漏洞
七、注册表单之覆盖注册
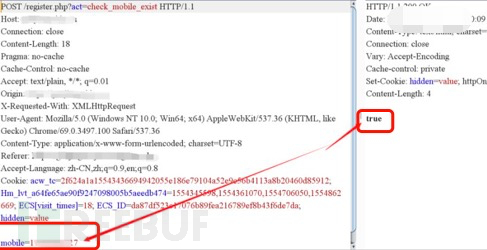
漏洞详情:此漏洞是指以前已经用一个手机注册了会员,由于此漏洞的存在,导致可以利用该手机号重复注册,并且会覆盖之前注册的会员信息。
已注册:显示ture,没注册:显示false
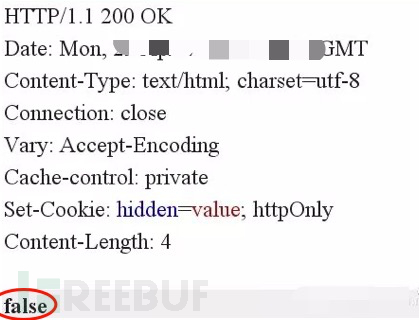
修改返回包为false
发现此手机号又可以注册了!
八、任意用户密码重置
漏洞描述:在修改密码表单处 通过修改数据包的特定数据修改任意用户的密码
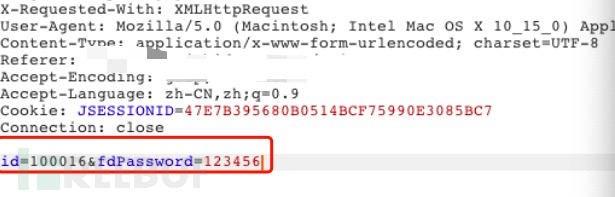
修改id为需要重置的用户
id 10016的密码重置为123456
漏洞修复:
1. 使用session对当前用户的权限做校验
还有以下情况我就不一一举例了。
1>Cookie值替换
2>跳过验证步骤
3>验证码未绑定用户
九、图形验证码绕过(从代码层面分析)
原理解读:
验证码(CAPTCHA)Completely Automated Public Turing test to tell Computers and Humans Apar —>全自动人机区分的图灵测试。
图形验证码应用非常广泛,无论在Web应用还是客户端软件,为防止暴力破解、机器注册等。遗憾的是好多开发者不得要领,为完成工作进度,敷衍了事。
验证码常见的安全问题:1>验证码存在逻辑缺陷,可被绕过,可被逆向;
2>验证码太简单,容易被机器识别;
Q1:把验证码是否出现的判断逻辑放在客户端浏览器
原理:某些系统默认不显示验证码,只有在用户校验错误一定次数之后再出现。
那我非常好奇,那如何判断用户已经错误几次了呢?没有经验的开发可能这样做:
1.在cookie中写入一个标记,Eg:loginErr = 1,后续错误累加.
2.在session中写入一个标记,Eg:loginErr = 1,后续错误累加.
问题来了,如果攻击者不带Cookie提交HTTP请求呢?或攻击者不更新Cookie中的loginErr的值反复提交呢?
程序因为无从获取Cookie/sessionID,会认为攻击者是首次访问,无论什么时候,验证码都不会出现!
Q2:验证码不过期,单个验证码反复可用
原理:大部分情况,验证码在web服务器上对应一个session值。如果完成一次校验,不标记这个session已失效,就会造成同一验证码反复可用,因此攻击者在cookie中带固定的sessionID和固定的一个验证码字符串,即可轻松爆破。
还有一种非常常见的代码实现思路,更新session的工作是通过重新下载验证码达到的,开发人员最容易犯的一个失误就是把更新session的任务交给客户端浏览器来完成。Eg:302重定向,甚至是通过js、meta refresh重定向页面,来引导用户重新下载验证码。这些做法实际是错误的,要是用户拦截了重定向,没有发出新的下载请求呢? 上次的验证码是否还可以使用?开发者需要做到:一张验证码,只能使用一次。使用之后,立即过期,不可再次使用!
Q3 将验证码内容输出到客户端
不管出于什么考虑,都不应该把验证码的内容发送到客户端cookie、或输出到response headers的其他字段。Eg:写入验证码的MD5值、 Base64转码等,太容易被黑客逆向破解,得到原值了,即便是加固定salt后输出,都是不安全的。
Q4 验证码太弱
通常出现逻辑错误的验证码,同样存在太弱的通病,使用开源的tessertact OCR引擎,不经任何训练,不人工去噪处理,能识别互联网上的大部分验证码!
实例演示: 验证码重放攻击
漏洞详情:测试发现,在用户登录时,验证码不是即时刷新,导致攻击者可通过重放验证码进行登录爆破。
抓包发现验证码数据并没有传输到后端校验
漏洞修复:
1.验证码只能用一次,用完立即过期!不能再次使用,实现一次一码。
2.验证码不要太弱。使用扭曲、变形、干扰线条、干扰背景色、变换字体等。
3.大网站最好统一安全验证码,各处使用同一个验证码接口。
*本文原创作者:星空111