思路决定成败:F12给了我黑色的眼睛我却用它来挖洞
作者:admin | 时间:2019-1-5 22:43:03 | 分类:黑客技术 隐藏侧边栏展开侧边栏

大家好,我又来混稿费了。
为了在脱贫致富关键的2020年前,正确地贯彻落实互惠双赢政策和以先富带后富的重要指示精神。
坐山吃山指哪儿打哪儿,今天就来说说F12除了挂自慰黑页,如何帮助你完成手工审计吧。(小和尚Maniac&最近在问相关问题,所以文中一道写来提供基础学习,文章篇幅将着重解释)
“打开这个页面的时候,我就知道这里肯定有洞”、“看到这个api的返回时我就知道我改如何构造exploitChain了”
大佬们总是一眼识破然后光速提交。我报告都写完了你却还在设置扫描器?想摆脱扫描器的你请快打开小本本做笔记。
好了,授人以鱼不如授人以渔,今天以FreeBuf的两个洞(已修复)为引子,开始瞎扯…
在开源的海洋遨游,看不到其实能搜得着
世界最大的同性开发者交友网站:Github
你总是说不知道源码,只能黑盒测试,其实你只是搜寻姿势不到位。比如在github上就能搜到很多开源的插件代码,很多甚至官方开源的应用,就算搜不到目标站点的所有源码,也说不定能找到站点开发者的其他项目,了解了解他的coding习惯语法陋习往往也能带来不一样的收获。
举例1:Freebuf主站的某dom型xss
我们先来看看流量,寻找某些不一样的特征,而这里找到的特征,就是我们入手的地方。
可以看见这里按钮出现了一个关键词 wpfpaction 那么插件应该关系于wpfp,我们可以搜一下,找到看是否找到这个插件的开源代码,或者自己去wordpress store下载这个插件来审计。
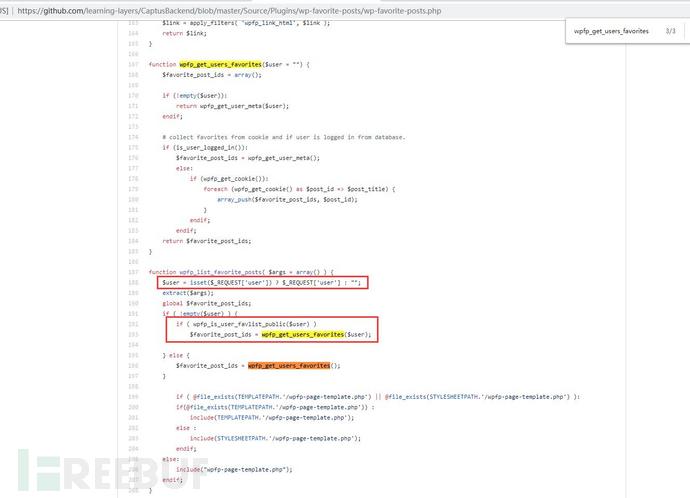
在github找到这个插件的源码,可以看到有一个奇怪的地方,那就是实际上可以在favorite页面查找其他用户的收藏?这是什么骚操作。。
我们找到wpfp_list_favorite_posts()这个function,其中有一个$_REQUEST['user']引起了我的注意,虽然没能在freebuf直接找到这个点,但是这个api会不会也存在呢?
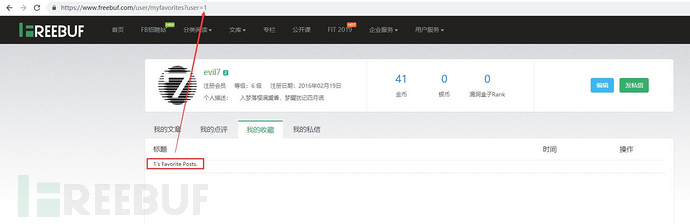
进入我的收藏页面,并带上这个隐藏的参数,我们看见在https://www.freebuf.com/user/myfavorites?user=1页面有这样一个有趣的返回内容:
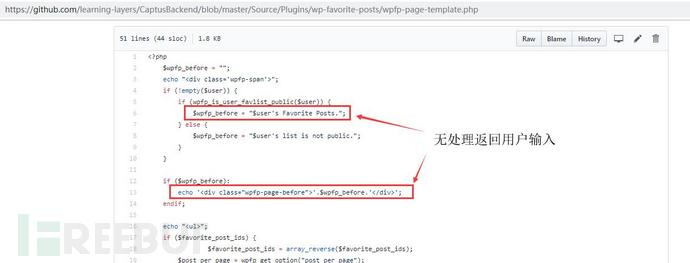
 再继续回到github,我们直接速审跟进一下这个user参数来去的走向:
再继续回到github,我们直接速审跟进一下这个user参数来去的走向:
 可以看到在template里直接把
可以看到在template里直接把$user无处理返回到页面上了。
(wpfp-page-template.php在wp-favorite-posts.php页面被include过了,所以我们跟进来到template里)
那么回到站点,我们直接测试一下是否能构造xss吧。
 可以看到,如此一来非常顺利的就拿到了一个xss的洞,其实挖洞也没想象中难,不是么?
可以看到,如此一来非常顺利的就拿到了一个xss的洞,其实挖洞也没想象中难,不是么?
同样修复建议:转义用户输入或者删除此api。
为F12正名,像开发者去找构造异常寻找弱点
“你逛了半小时相亲网站了,找到合适的对象了么?”
“我暂时没看到合适的伴侣,但是好像找到了2个bug…”
“…恩,挺好…挺好…”
我们来到https://job.freebuf.com也来找找工作。
emmm…顺便也找找bug…挺好…挺好…
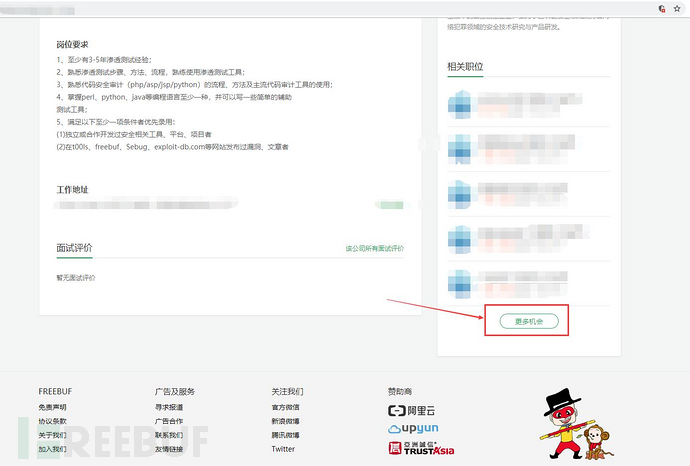
像个开发一样,习惯性到处点点,看看响应时间,看看页面的变化,再找找会不会有“更多机会” :)
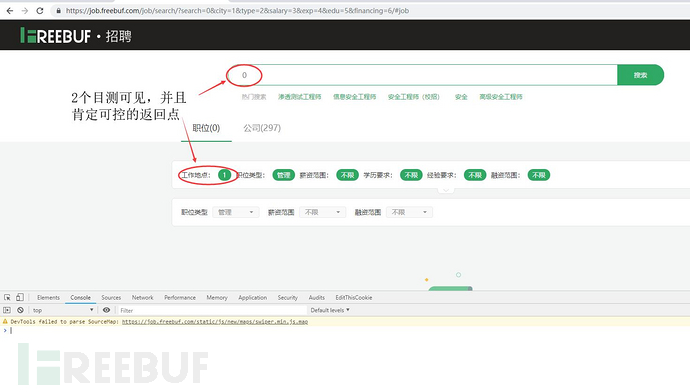
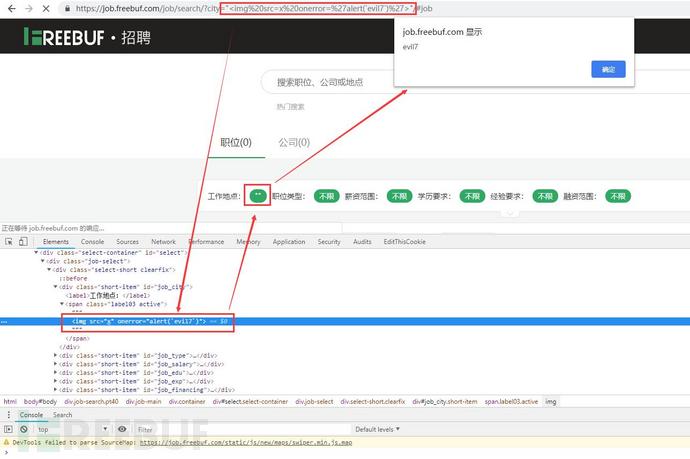
点击以后,我们找到了7个可控输入点,其中2个直接被返回到页面。是否能找到xss呢?
 上探针放dom进参数里,发现0号不可绕过,1号居然没了???
上探针放dom进参数里,发现0号不可绕过,1号居然没了???
其实不然,这也是为什么要开着F12进行测试,我们要看看到底是哪儿发生了错误,是否会有“友情提示”?
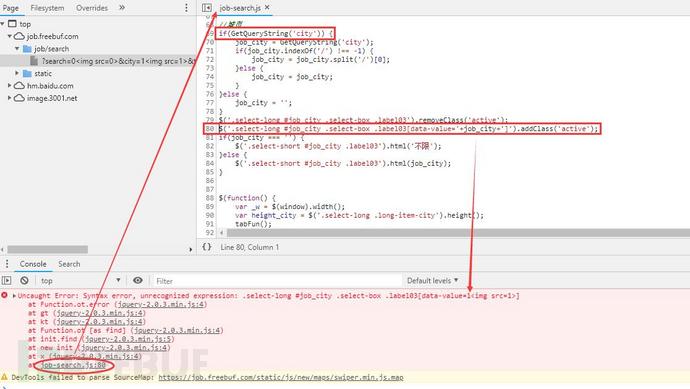
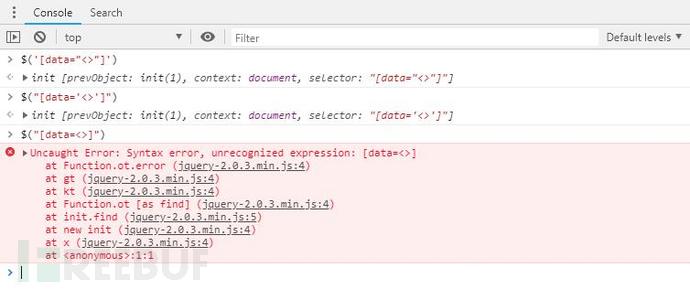
可见这里一段error卡在了jquery的选择器语句中,而下方信息也不要忽视,点进去跟进一下代码,看看是怎么处理的。
 我们找到所有关联的文件,知道了city参数是直接传入,由前端处理的,并且直接拼到了输出里,使用了危险实现方式
我们找到所有关联的文件,知道了city参数是直接传入,由前端处理的,并且直接拼到了输出里,使用了危险实现方式 $(dom).html(contents) 教科书般xss点…
那么接下来就只需要让error通过就行了,而jq选择器的拓展语法其实很简单:
$(dom[value]) 选择器带值过滤参考:(这就是知识储备的优势,基础特性要牢记!)
https://www.w3.org/TR/selectors-3/#attribute-selectors
于是构造payload完成xss:
后话
前端dom型xss其实是很有意思的,比如当找到一个点,我们可以用#payload的方式来让payload只针对用户攻击,而攻击点只使用eval(atob(location.hash.substr(1)))来构造,尽量避免真正的攻击目的出现在log里,或者存留在服务器上,或通过cookie、cdn缓存、第三方加载内容等,做为触发器做为payload的转存地。
调试下断点,跟进js流程或现复现流程弱点再寻找可控点,帮助前端审计的同时还能根据操作的响应时间,判断是否是前端处理、有没有后端特殊api流量被暴露、处理时间偏长的是否可能有SQL查询参与…
不要再说f12只能自慰挂黑页了,那只是你不懂合理利用罢了,别只想着用扫描器,扫描器都能扫到还要你干毛?
只会用扫描器不算白帽,顶多算个毛线帽。。哈哈哈23333
*文章原创作者:evil7