鸡肋CSRF和Self-XSS组合的变废为宝
作者:admin | 时间:2018-3-10 01:08:37 | 分类:黑客技术 隐藏侧边栏展开侧边栏
昨天同事问了我一个问题:登录页面的CSRF有用么? 我也没怎么想,就回了句:没用。而事实上一般 SRC 也不会收这种漏洞,因为这种 CSRF 一般情况下都不会造成什么危害,甚至也不认为是漏洞(之前挖 TSRC 的时候,只要不是敏感操作并且会造成实际危害损失的 CSRF 也一般不会收)。然而刚好上午同事问完,我下午做渗透项目的时候就碰到了一个利用场景了,真的是啪啪啪的打脸。
鸡肋CSRF的场景:
是的,就是上面说的,用户登录的功能没有添加 Token 或是验证 Referer 或是添加验证码,所以存在了这个无比鸡肋并且在一般人看来还不算是漏洞的 CSRF
Self-XSS的场景:
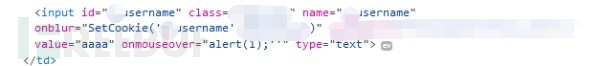
一些网站为了用户体验着想会有这么一个功能,就是用户在提交信息失败并且需要返回去填的时候会帮你自动把之前填写的信息补全回来,这样就避免了用户的重新输入,节省了用户的时间。这是一个很好很人性化的功能,但是这种补全可能不那么被重视,所以很多网站也不会对输出进行过滤,这样就可能存在 XSS 的漏洞,而我遇到的场景也是这样的:用户登录失败的时候网站会自动把上次尝试登陆的用户名补全,但是并没有对用户名信息进行过滤,所以就存在 XSS。
但是呢,这些补全的信息都是需要自己去填写的,谁会那么傻自己去填 payload 打自己?! 所以这是一枚鸡肋并且几乎无用的 Self-XSS
变废为宝:
都说没有低危的漏洞,只是没有找到利用的场景。 聪明的你肯定想到了,既然用户不会自己输入 payload ,那就利用上面的 CSRF 让黑客在用户不知情的情况下输入就可以啦。 是的,这就是两个无比鸡肋漏洞的变废为宝。
漏洞分析:
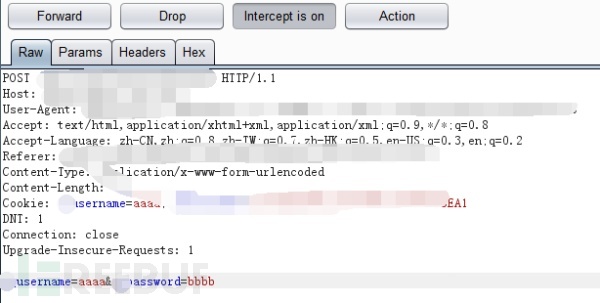
(以下图片高强度打码)

以上为 CSRF 的场景,然后注意到它会把提交的用户名设置到 cookie 上,一开始还以为是从 cookie 上获取用户名去补全的,但后来分析发现并不是,因为 cookie 处有做过滤和截断。
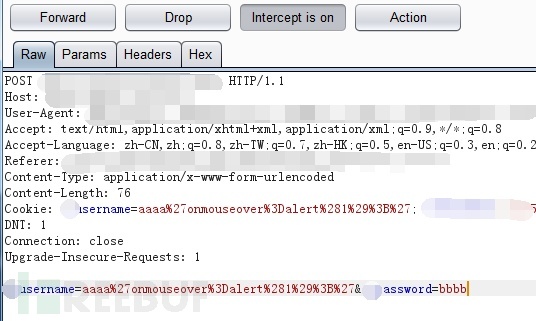
以下为 Self-XSS 场景:
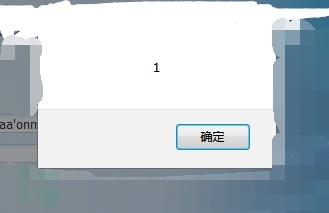
当用户自己输入构造好的 payload 之后提交就会把payload 输出到页面上,当然这个 payload 还可以改成其他不需要交互的 payload,另外可能还需要过浏览器的 XSS filter,这里只是测试。
然后就是把两个鸡肋漏洞结合起来了,构造:
<html> <body> <form action="XXXXXX" method="POST" id="csrf"> <input type="hidden" name="username" value="aaaa'onmouseover=alert(1);'"> <input type="hidden" name="password" value=""> </form> </body> <script> document.getElementById("csrf").submit(); </script> </html>这样只要用户访问存在以上代码的页面就可以触发 XSS 实现变废为宝了。
顺便说说:
根据这个我还想到一个可能会出现问题的场景。 比如有些网站为了安全或者说是记录,会把用户的登录信息在后台显示,比如你尝试爆破会记录,记录还会记录下请求的 HTTP头 之类的。 如果没有过滤也可能产生 XSS,导致一个原本是出于安全考虑的功能反而给攻击者留了后门,就像多年前某些防 SQL 注入的脚本会把攻击者的请求信息保存到一个 asp 后缀的文件中,攻击者只要在请求中带上一句话的 payload 就可以直接 Getshell ,让一个原本为安全设计的机制反而为攻击者留了后门
总结:
像之前说的:没有低危的漏洞,只是没有找到利用场景。网络安全发展那么多年远程溢出直接拿到 Root 权限这种神洞已经几乎不存在了, 但有时候很多小漏洞组合起来也能有大大的力量,这就要看你的用怎样的姿势,思路能有多猥琐了,就像以前的 “回旋镖XSS”(此处膜拜下有各种猥琐思路的大牛)。
*本文原创作者:三只小潴