手工检测Web应用指纹的一些技巧
作者:admin | 时间:2017-6-21 01:50:03 | 分类:黑客技术 隐藏侧边栏展开侧边栏
0×01 Web 应用技术概览
1.1 架构
大多数 web 应用可以粗略划分为三个组件(component)。
1、客户端, 大多数情况下是浏览器。
2、服务端, Web 服务器接收客户端的HTTP请求并进行响应。另外,有时候 Web服务器只转发请求到应用服务器(Application Server),由应用服务器来处理请求。
3、后端存储, 后端存储一般是DBMS,用于查询和存储数据。
所有组件都有不同行为,这些不同行为将影响漏洞的存在性和可利用性。所有组件(无论是客户端还是服务端)都有可能产生漏洞或者其他安全问题。
1.2 客户端技术
主流的客户端技术每天都在被大量互联网用户使用,包括 HTML, JavaScript, Flash … 他们常用的浏览器则是 Chrome, Firefox, Opera, IE/Edge, Safari 等。另外,包括Android应用的 webview 以及部分PC客户端应用(比如QQ或者某些游戏登陆器),也会引入一部分 web 客户端技术。
1.3 服务端技术
在服务端,尽管使用任何技术的任何Web应用都有或多或少的潜在漏洞,但对于某些特定技术(如PHP, Struts2等)的网站,则相对更容易产生漏洞。简单划分的话服务端技术大概有以下几类。
1、Web服务器(Web Server), 包括 Apache, lighttpd, Nginx, IIS.
2、应用服务器(Application Server), 包括 Tomcat, Jboss, Oracle Application server .
3、编程语言, 包括 PHP, Java, Ruby, Python, C#. 对于后三种语言,一些常见的框架包括 Ruby-on-Rails, .Net MVC, Django 等。
1.4 后端存储技术
对于大多数中小型网站,数据库和Web服务器是在同一台主机的。常见的后端存储技术包括:
1、关系型数据库, 包括 MySQL, Oracle, DB2, SQL Server, PostgreSQL, SQLite 等。
2、NoSQL, 包括 MongoDB, CouchDB, Redis 等。
3、目录访问, 包括 openLDAP, Active Directory。
0×02 Web 服务器指纹分析
2.1 Web 服务器指纹内容
我们想要寻找哪些信息。
1、Web服务器名称,版本
2、Web服务器后端是否有应用服务器
3、数据库(DBMS)是否部署在同一主机(host),数据库类型
4、是否使用反向代理(reverse proxy)
5、是否使用负载均衡(load balancing)
6、Web应用使用的编程语言
2.2 手工检测技巧
2.2.1 HTTP分析
使用chrome开发者工具或者burpsuite交互式抓包分析HTTP数据。
1、重点观察 响应头(Response Header)的 Server, X-Powered-By, Set-Cookie 字段。
2、使用畸形 Host字段的 HTTP请求试探,观察响应头。
比如 Struts2 的特征之一就是会设置特殊的JSESSIONID的cookie字段。
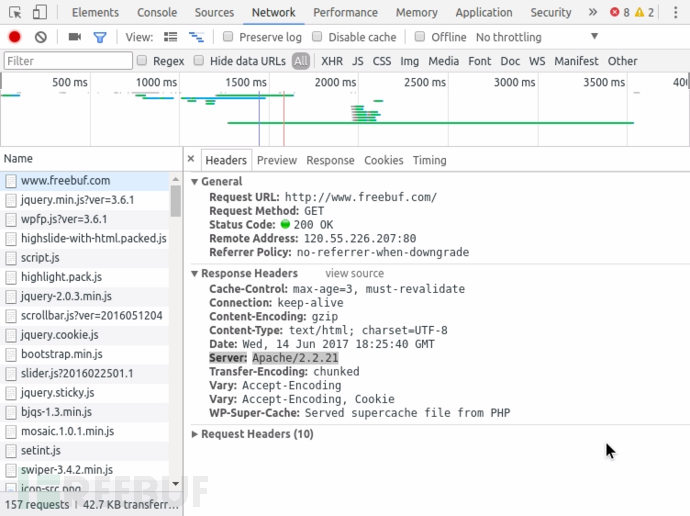
Set-Cookie: JSESSIONID=C09CBBF************7CF6D25D4F0 又或者以freebuf为例,你可以观察到两个有趣的字段,Server字段以及WP-Super-Cache。

Server字段说明 freebuf 的服务器版本是 Apache 2.2.21
WP-Super-Cache 字段则表明 freebuf 使用名为 WP Super Cache 的 WordPress 插件。
2.2.2 浏览网站
2.2.2.1 关注HTML源码
重点关注以下几处
1、上传与下载功能
2、认证表单与URL(login,logout, reset password)
3、后台管理页面(administration section)
4、数据输入点,例如”留言板,联系我们,个人资料,商品评论,搜索,编辑器”等
观察这些位置的HTML源码(特殊的class名称)及其注释(comment)部分,可能暴露有价值信息。
2.2.2.2 根据网站页面后缀判断
通常而言
1、存在
.php结尾的文件说明该web应用是用PHP写的。2、存在
.jsp或者.do的文件,说明该web应用是由Java写的。3、存在
.asp或者.aspx结尾的文件,说明该web应用可能是由VB或者C#写的。
需要注意的是(低概率事件),某些脑洞奇特的管理员/开发者/运维可能会将Java编写的程序用.php的结尾,或者让某些PHP应用使用.do结尾。
如果网站路径存在 RESTful URL 的特征,例如
/objects/ # will give you a list of all the objects; /objects/new # will give you the page to create a new object; /objects/12 # will give you the object with the id 12; /objects/12/edit # will give you the page to modify the object with the id 12; 则很有可能是由 Ruby On Rails 或者 Python 开发的。
2.2.2.3 favicon.ico
可以通过默认 favicon.ico 来判断CMS,比如 Drupal 的默认icon是一个水滴状的物体。在HTML源码处搜索关键词icon或者shortcut。
几个例子
<link href="/images/branding/product/ico/googleg_lodp.ico" rel="shortcut icon">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png">
<link rel="shortcut icon" href="//res.wx.qq.com/a/wx_fed/webwx/res/static/img/3wOU-7F.ico" type="image/x-icon"> 2.2.2.4 robots.txt
有些cms会有默认robots.txt,所以我们可以通过robots.txt来帮助判断CMS。下面的是举了一个Joomla的robots.txt例子。由于robots.txt只是君子协议,所以你懂的,在渗透测试时它完全在说明你应该检查哪些目录。
# If the Joomla site is installed within a folder # eg www.example.com/joomla/ then the robots.txt file # MUST be moved to the site root # eg www.example.com/robots.txt # AND the joomla folder name MUST be prefixed to all of the # paths. # eg the Disallow rule for the /administrator/ folder MUST # be changed to read # Disallow: /joomla/administrator/ # # For more information about the robots.txt standard, see: # http://www.robotstxt.org/orig.html # # For syntax checking, see: # http://tool.motoricerca.info/robots-checker.phtml User-agent: * Disallow: /administrator/ Disallow: /bin/ Disallow: /cache/ Disallow: /cli/ Disallow: /components/ Disallow: /includes/ Disallow: /installation/ Disallow: /language/ Disallow: /layouts/ Disallow: /libraries/ Disallow: /logs/ Disallow: /modules/ Disallow: /plugins/ Disallow: /tmp/ 2.2.2.5 目录扫描(directory/pages busting)
可以使用wfuzz进行目录扫描。
python wfuzz.py -w wordlist/general/common.txt http://testphp.vulnweb.com/FUZZ 详细的使用方法请参考
https://github.com/xmendez/wfuzz/wiki/Getting-started
另外也可以参考 OWASP的目录扫描工具 OpenDoor,开发比较活跃。
https://github.com/stanislav-web/OpenDoorhttps://github.com/stanislav-web/OpenDoor/wiki
无论用什么具体的目录扫描工具,最终是为了发现某些404页面, SQL错误页面或者其他异常页面,这些页面暴露的信息可能可以反映服务器类型与版本。除此以外,对于多数网站的后台管理页面通常都属于某些常用的路径(即包含在字典中),因此我们在大多数情况可以通过目录扫描来获得。如果已知CMS类型,可以直接参考文档来判断后台默认管理页面的路径。
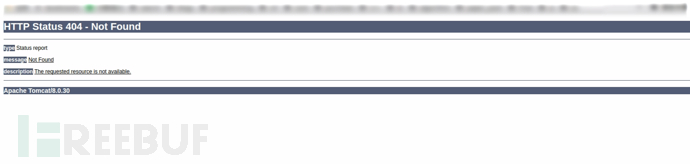
2.2.2.6 刻意构造错误
错误页面可以给你提供关于服务器的大量信息。可以通过构造含有随机字符串的URL,并访问它来尝试得到404页面。
Tomcat的默认404页面
Ruby on Rails的默认404页面
还有几种方法可以构造错误。比如在URL中添加特殊字符%00(NULL),%27(Single Quote),%22(Double Quote)。或者在URL中删除部分参数,删除部分cookie中的参数(chrome 插件 edit this cookie)。
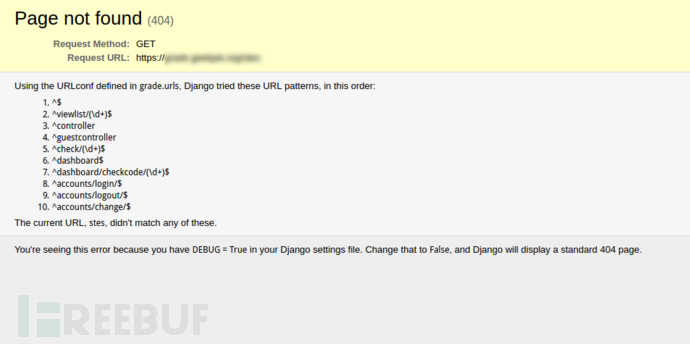
不熟练的Django开发者可能会开启调试模式
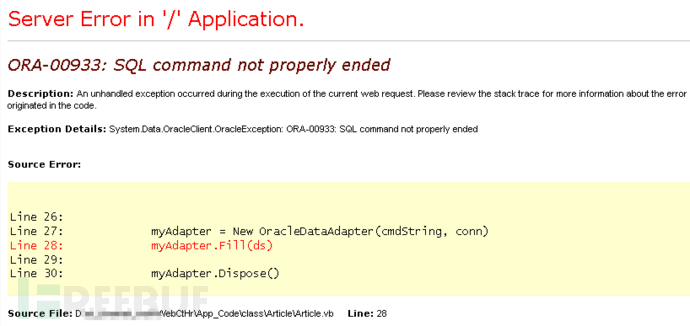
Tomcat 5XX的错误时可能抛出异常会显示调用栈
对于PHP的应用,还有一个很常用的技巧来构造错误。比如将 /index.php?name=hacker 替代为 /index.php?name[]=hacker。
关键是要仔细阅读这些错误信息。虽然这听起来有点蠢,但是你肯定会惊讶于会有多少开发者认为两个错误页面是一样的,即使是错误消息的内容完全不同。The evil is in the detail.
0×03 Web应用指纹特征总结
3.1 HTTP响应头(HTTP response header) 特征
正则匹配HTTP响应头中的特殊字段。
"headers": { "X-AMP-Version": "([\\d.]+)\\;version:\\1", "Set-Cookie": "^AMP=" }, 3.2 HTML 特征
重点关注 body, title 等标签的内容和属性。
3.2.1 特殊的文本
比如在 HTML title 标签中的Powered by EmpireCMS之类。
3.2.2 特殊的class
HTML 中存在特定 class 属性的某些 div 标签。
<body class="ke-content"> 在上面的代码中,ke-content 这个 class 通常是在 kindeditor 中出现的。
3.2.3 meta标签特征
举个例子
<meta name="version" content="neblog-1.0"/> 3.2.4 script标签特征
<script src="http://www.freebuf.com/buf/themes/freebuf/js/bootstrap.min.js"></script> 主要用于判断是否使用jQuery,Bootstrap等
3.3 URL 特征
3.3.1 URL路径特征
比如 wordpress,有一些常见路径。
readme.html
wp-content/uploads/ wp-admin
... 3.3.2 默认错误页面
通过爬虫尝试寻找网站中的错误页面。例如 Apache 默认404,Oracle的默认SQL错误页面等。
3.3.3 robots.txt
某些CMS会有默认的robots.txt。在robots.txt的文本中直接说明CMS名称和版本。(Discuz, Joomla)
3.3.4 favicon.ico 等特殊文件匹配
下载 favicon.ico 图像进行md5摘要,对比icon库是否存在相同md5的icon。计算量更大但检索效果更好的方法就是做相似图像检索(基于SIFT,或者其他图像特征)。
除了 favicon.ico 以外,还有其他logo文件可以考虑,比如Dedecms的/img/buttom_logo.gif。
3.4 主机端口特征
3.4.1 默认端口特征
对于后端DBMS的识别,如果主机对外开放DBMS的话,可以通过端口特征判断。尤其是在开放默认端口比如3306,1443,27017等。
3.4.2 端口交互特征
Socket交互过程中的一些特殊字符串。具体看参考资料2-0×03-5.Socket。
3.4.3 Nmap OS指纹
通过 Nmap OS指纹可以初步判断操作系统。
3.4.4 SSL证书
SSL证书信息。
0×04 其他用于辅助的自动化Web应用指纹分析工具
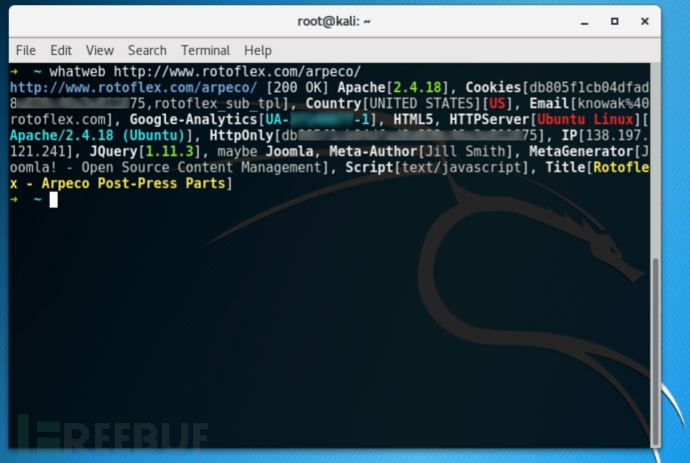
1、WhatWebhttps://github.com/urbanadventurer/WhatWeb
2、Wappalyzer (推荐作为chrome插件使用)https://github.com/AliasIO/Wappalyzerhttps://github.com/AliasIO/Wappalyzer/wiki
3、天蝎指纹库https://github.com/Ms0x0/Dayu
4、Plecosthttps://github.com/iniqua/plecost
5、BlindElephant (年久失修)https://github.com/lokifer/BlindElephant
6、Website Analyzerhttps://github.com/wofeiwo/Website-Analyzer/
7、cms-explorerhttps://github.com/FlorianHeigl/cms-explorer
8、shodan/fofa/zoomeye/傻蛋等
0×05 参考资料
1、Web For Pentester (Louis Nyffenegger) – fingerprinting章节
4、SQLMap的前世今生(Part2):数据库指纹识别 – 渔村安全(猎豹)
5、如何使用Wappalyzer API进行Web应用指纹识别 – 碳基体
6、网站技术指纹分析工具(Chrome扩展)—Website Analyzer – wofeiwo#80sec.com
8、Web Analysis, Vulnerability Assessment and Exploitation using Backtrack5
* 本文作者:m00n1ight