【技术分享】看我如何挖到Twitter的XSS漏洞并绕过了CSP(含演示视频)
作者:admin | 时间:2017-5-4 02:38:18 | 分类:黑客技术 隐藏侧边栏展开侧边栏

前言
几个月前,我挖到了一个Twitter的XSS漏洞,同时绕过了站点的内容安全策略(CSP)成功执行了JavaScript代码。在本篇文章中将主要向大家分享该XSS漏洞挖掘的思路及具体细节,同时在文章中附带了PoC演示视频。
漏洞分析
存在漏洞的站点为https://apps.twitter.com,当开发人员创建应用时可以设置服务网站(Website)信息,用于提供对应用程序更加详细的描述,及应用下载等功能。

经过测试后发现,Twitter的开发人员对该处输入的内容在服务端的正则校验可能是这样:([https?:])\w+
细心的同学可能会发现这个正则表达式的开头缺少^字符,当我们输入类似data:CONTENT#https://…这种url是可以通过验证的,所以此时我们已经获得了一个HTML注入。由于该站点CSP(内容安全策略)的限制,此处注入HTML代码并不会解析。
在对HTTP头检查后,我注意到script-src和object-src块中有多个CSP(内容安全策略)配置错误,利用这些配置缺陷可能绕过twitter.com的CSP(内容安全策略)。CSP的规则如下所示:
|
1
|
|
看到这里,object-src和script-src块立即引起了我的注意。经过一番分析,我找到一个可信域(cdn.syndication.twimg.com 又名 syndication.twitter.com)主机的JSONP endpoints。
一开始我认为,通过利用object-src块的内容(https://pbs.twimg.com),这个网站可以将Flash文件(as picture/video extension with few bytes header)上传到Twitter的CDN服务器,将其作为嵌入式对象(embedded Object)以执行代码。然而由于对用户输入长度的限制,我试图执行的payload都因为过长而被截断,所以这种利用方式最后没有成功。我找到一个可信域下可以利用的点,写出了一个较短的payload,当注入到twitter.com的时候代码执行,成功弹窗。
|
1
|
http://syndication.twitter.com/widgets/timelines/246079887021051904?dnt=true&domain=site.com&lang=en&callback=alert
|
当我们向服务端请求,来自syndication.twitter.com主机的JSONP响应头有一个Content-Disposition字段强制将返回的内容作为文件下载。但是,Chrome浏览器即使将返回的内容作为附件下载但由于配置错误的“unsafe-inline”CSP(内容安全策略)块意味着我们仍然可以执行代码。
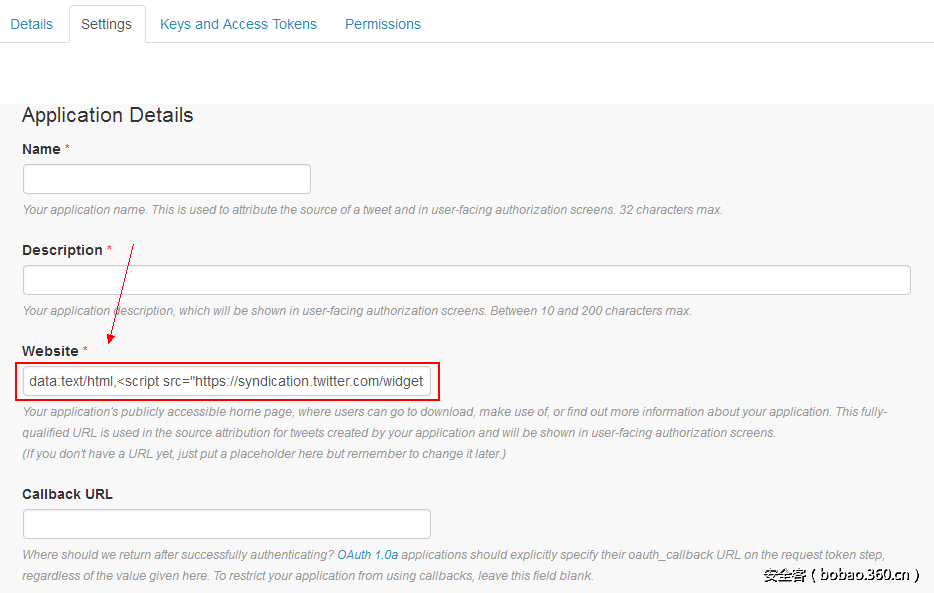
通过设置服务网站(Website)信息如下:
|
1
|
data:text/html,<script src="https://syndication.twitter.com/widgets/timelines/246079887021051904?callback=alert" rel="external nofollow" ></script>
|

客户端代码将会执行,弹窗。
PoC 演示视频
后记
在后续的分析过程中我发现ssl.google-analytics.com、www.google.com还有graph.facebook.com主机的JSONP endpoints也可以被利用,我已经将其写入到向Twitter报告漏洞的邮件中,但官方表示这些问题短期内可能不会被修复,以为这可能影响部分功能的正常使用,同时联系其他厂商也需要一定的时间。
在这篇文章发布后Twitter上的研究员@Ben Hayak提示,我们也可以在该点展开同源方法执行(SOME)攻击,像这样:
|
1
|
<span style="font-family: 微软雅黑, "Microsoft YaHei";">https://syndication.twitter.com/widgets/timelines/246079887021051904?callback=<br>document.body.firstElementChild.Reference.submit<br></span>
|
具体方法可以参考这篇文章:Instagram XSS
本文由 安全客 翻译,作者:童话
原文链接:http://www.paulosyibelo.com/2017/05/twitter-xss-csp-bypass.html
